Earlier this month (on August 5th to be exact) I celebrated my second anniversary as a certified expert WordPress developer working for Codeable.
And that got me to thinking… Wouldn’t it be fun to take a day off and write some reports to compare my stats against my strategy as a freelancer year-over-year?
Okay, so maybe my idea of “fun” is a little different than yours, but nonetheless I’ve gone ahead and put this report together anyway… Not only will you find complete transparency with my numbers (per the usual) but I’ll also walk you through some of my own personal strategies as a freelancer.
Together, we’ll compare these numbers against my strategy to see just how well it’s been working out for me over the last two-years… Ready to get started? Me too!

But before we get into all the fun of comparing my stats over these last two years I’d like to first extend an extra special thank you to 9 of my colleagues from Codeable. These people are responsible for developing the tools that helped me generate the majority of this report very quickly… So, thanks guys, I’ll buy your first beer at WordCamp Europe 2018.
- Justin Frydman
- Panagiotis Synetos
- Spyros Vlachopoulos
- Christopher Churchill
- John Leskas
- Raleigh Leslie
- Jonathan Bossenger
- Ana Hanzek
- Robin Scott
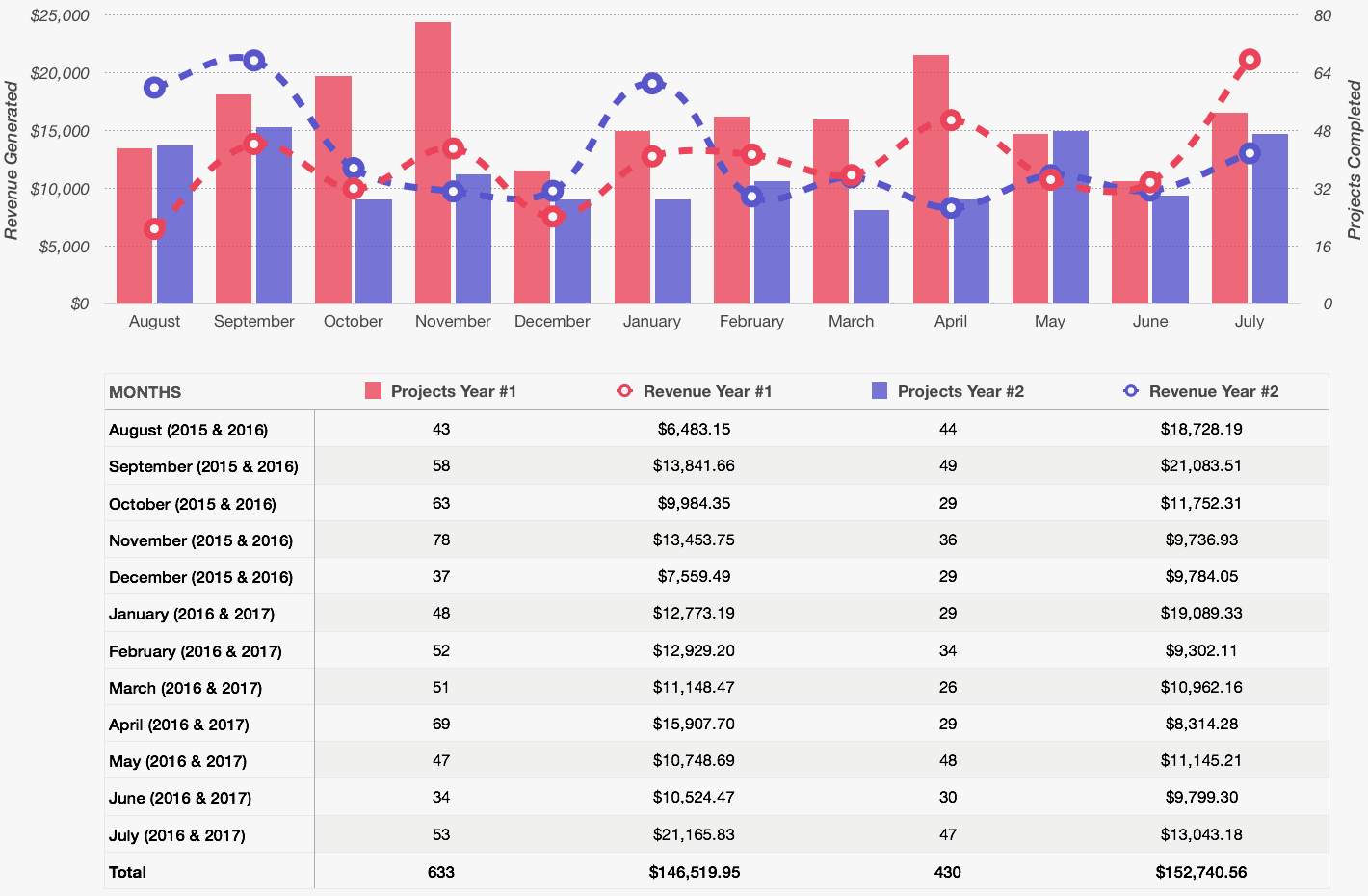
Okay, onto the fun stuff now… Let’s fire this thing up with some year-over-year comparisons between the number of tasks I’ve completed and how much income they produced.
One thing I’d like you to know about the data showcased above is that it does not exclusively represent my activity on Codeable… Over the past two years I’ve also found projects to work on via other outsourcing networks as well as from leads that have come in right here through my website. On top of this I’ve also participated in various affiliate programs that have provided me with some passive income.
So, here’s how the $299,260.51 over the last two years breaks down;
Total Revenue Generated
Working Income = $275,081.97 — 92%
Passive Income = $24,178.54 — 8%
Revenue — Year #1
Working Income = $141,277.03 — 96%
Passive Income = $5,242.92 — 4%
Revenue — Year #2
Working Income = $133,804.94 or 88%
Passive Income = $18,935.62 or 12%
*Note: I did not begin participating in any affiliate programs until April of 2016. So, for the “Revenue — Year #1” stats listed above, the “passive income” is only calculated from 4 months (April through July 2016) as opposed to “Revenue — Year #2” when I generated passive income from all 12 months… Also, these numbers represent my net earnings, not gross. Many outsourcing networks (especially the good ones) will take a small percentage of any tasks that are funded through their platform. I have not included any of these “network fees” (or whatever you’d like to call them) within this report.
[separator icon=”thumbs-o-up”]
Next, let’s take a look at how much of that “working income” came from projects that I was hired to solve via Codeable;
Total Working Income
Via Codeable = $250,677.00 — 91%
Other Sources = $24,404.91 — 9%
Working Income — Year #1
Via Codeable = $131,473.00 — 93%
Other Sources = $9,804.03 — 7%
Working Income — Year #2
Via Codeable = $119,204.00 — 89%
Other Sources = $14,600.94 — 11%
[separator icon=”thumbs-o-up”]
Let’s switch gears from the income I’ve generated to the projects I’ve completed.
Here’s how those 1,063 projects I’ve completed over the last two years break down;
Total Projects Completed
Via Codeable = 967– 91%
Other Sources = 96 — 9%
Projects Completed — Year #1
Via Codeable = 594 — 94%
Other Sources = 39 — 6%
Projects Completed — Year #2
Via Codeable = 373 — 87%
Other Sources = 57 — 13%
I’d also like to make it clear that over the past two-years I have treated Codeable as if it was my full-time job… Yes, these are some impressive numbers for a WordPress developer to put up single-handedly but it’s important to understand that I’ve committed to working (at least) 40 hours per week in order to achieve these results.
I believe that any talented WordPress developer is capable of achieving similar results through Codeable so long as you’re willing to invest the time and energy into their platform.
With that said, I’d like to take a closer look into the income I’ve generated via Codeable as well as the strategy I’d implemented and followed along the way.
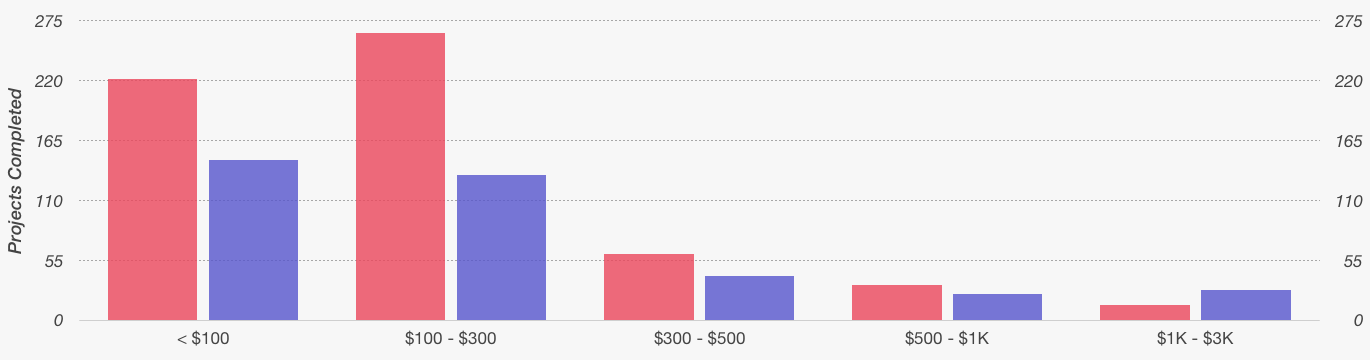
So, let’s start by first taking a look at the income ranges these 967 projects fall into;
Project Revenue: < $100
Year #1 = 222 — 38%
Year #2 = 147 — 39%
Total = 369 — 38%
Project Revenue: $100 to $300
Year #1 = 265 — 45%
Year #2 = 133 — 36%
Total = 398 — 41%
Project Revenue: $300 to $500
Year #1 = 61 — 10%
Year #2 = 41 — 11%
Total = 102 — 11%
Project Revenue: $500 to $1K
Year #1 = 32 — 5%
Year #2 = 24 — 6%
Total = 56 — 6%
Project Revenue: $1K to $3K
Year #1 = 14 — 2%
Year #2 = 28 — 8%
Total = 42 — 4%
[separator icon=”thumbs-o-up”]
Now, with regard to my strategy as a freelancer it’s really quite simple…
There’s three primary strategies I follow and here’s the simplest way I can break them down;
- Build your “street cred” by completing as many small tasks as possible.
- Encourage every client who hires you to contact you directly for any of their future needs.
- Suggest ONE additional improvement that could make their site even better (repeat).

Strategies #2 and #3 pretty much go hand-in-hand, and I will explain my thought process on those here shortly. But first, let’s take a closer look at strategy #1 — Build your “street cred” by completing as many small tasks as possible.
If you scroll back up and take a closer look at “income ranges” that I just shared you’ll notice that an overwhelming majority (90%) of the projects I’ve been hired for are those that I can complete within 1 day… To be crystal clear, I’m talking about projects at or below the $500 range.
And, if I’m being completely honest here this 90% is actually skewed just a tad low since there have been projects in the $500-$1K range that I’ve been able to complete same-day as well.
Why do I follow the “build your street cred” strategy?
Well, for starters, when you join any new outsourcing platform you’re going to start with a big fat “0” for “projects completed”. When I first joined Codeable I noticed that I wasn’t being hired for new projects as quickly as my colleagues who’d already been there for a while and I figured some of that was due to the fact that they were sporting much larger numbers than I was for “projects completed”.

Keep in mind, this is just a theory of mine and I don’t have any fancy psychology reports or hard data to support it, but, from my own personal experience it does seem like clients are more inclined to hire the expert with the most projects complete. At least up until a certain point.
Fortunately the Codeable staff goes to bat for their greener experts and they’ll encourage clients to work with them on their tasks even if that expert hasn’t completed any projects yet. This is an awesome perk of working for Codeable as they’ll actually help you land your first few projects so that you can bump your numbers up.
Another reason I follow this strategy is that I like to work on different projects every day. Sure, I’ll still take on a few full A-to-Z site builds every now and again, but when given the choice I’d prefer to work on something new or different each day instead of the same ole thing.
Honestly that’s why I became a freelancer in the first place.
If you’re not like me though and you’d prefer to work on long term projects that’s certainly still an option for you through Codeable. Although I’d still encourage you to beef your numbers up before applying to those large projects.
The final reason I follow this strategy is risk-mitigation… Unfortunately even for the best developers things can go wrong from time to time and I’d much rather have something go wrong on a small project than a large one. It’s so much less painful if you need to process a $100 refund as opposed to $1,000 because something didn’t go according to plan.

Let’s not leave this strategy on a sour note though about refunds… Keep in mind that 989 out of every 1,000 projects completed by Codeable developers are rated with a perfect 5/5 stars. If you take a look at my Codeable profile you’ll see that I’m maintaining a perfect 5-star average as well.
[separator icon=”thumbs-o-up”]
Okay, before we move on to strategies #2 and #3 I’d like to share some additional data with you.
This time around we’re going to compare new client revenue VS returning client revenue;
On Codeable we label new clients and returning clients slightly differently, here they’re called “preferred tasks” and “non-preferred tasks” so that’s what I’m going to call them in the following report as well.
One thing to note here is that the initial project posted by a new client would (in most circumstances) fall under the non-preferred tasks whereas their 2nd task (and beyond) is more likely to fall into the “preferred tasks” bucket by following the 2nd and 3rd strategies of mine… I will dive back into this in greater detail shortly, but for now let’s dive into the numbers.
Total Non-Preferred Tasks
Total Tasks = 510 — 53%
Total Revenue = $101,138.00 — 40%
Average Revenue = $198.31
Total Preferred Tasks
Total Tasks = 457 — 47%
Total Revenue = $149,539.00 — 60%
Average Revenue = $327.22
Non-Preferred Tasks — Year #1
Total Tasks = 373 — 63%
Total Revenue = $71,795.00 — 55%
Average Revenue = $192.48
Preferred Tasks — Year #1
Total Tasks = 221 — 37%
Total Revenue = $59,678.00 — 45%
Average Revenue = $270.04
[separator icon=”thumbs-o-up”]
Non-Preferred Tasks — Year #2
Total Tasks = 137 — 37%
Total Revenue = $29,343.00 — 25%
Average Revenue = $214.18
Preferred Tasks — Year #2
Total Tasks = 236 — 63%
Total Revenue = $89,861.00 — 75%
Average Revenue = $380.77
Looking at these numbers, it’s quite clear that “preferred tasks” are paying better than “non-preferred tasks”. So, as freelancers how do we get more of these “preferred tasks”?
Well, that’s where strategies #2 and #3 come into play. And as a reminder, those are;
#2 = Encourage every client who hires you to contact you directly for any of their future needs.
I think this one is pretty much self-explanatory, but my thought-process here is that it’s easier to get your clients to open their wallet up the 2nd time as opposed to the first… With new clients you’ve got to spend additional time building rapport and selling them on why they should choose you over someone else.
But, with existing clients who post additional projects for you the time you’ll need to invest into rapport-building is drastically reduced… Sure, you’ll probably still need to spend at least a few minutes catching up and clarifying any questions you have about their newest project brief, but overall it has been much faster for me to get into actually working on projects if we’ve previously worked together before.

The bottom line here is that it’s far easier, and certainly less time-consuming, to keep your existing clients as opposed to on-boarding new ones. If you’re not encouraging these direct connections then you’re definitely leaving some easy money on the table for another freelancer to pick up.
#3 = Suggest ONE additional improvement that could make their site even better (repeat).
As I said earlier, this one goes hand-in-hand with strategy #2, the end goal for both of these is the same — To turn new clients into repeat clients.
Now, if you’re a freelance developer (or any freelancer for that matter) I’d be willing to bet you’ve seen your clients mess their own projects up pretty bad, right? We’ve all had a few of those “what the f*** did the do to this thing?!” moments over our careers and I’m no exception…
However, just because your client has messed 15 things up doesn’t mean you should bombard them with all 15 fix-it suggestions at the same time. Doing this almost guarantees they’ll run for the hills.
Instead, prioritize your suggestions and share them with your client one-by-one until everything is back under control… Of course there are exceptions to the rule here and if you must pass along multiple suggestions at the same time then you might consider grouping them all together under one umbrella and presenting your ideas that way… Take it from me, this will help keep your clients happy.

Or, if you’re the type of person that just couldn’t sleep at night without sharing all 15 of these suggestions then do yourself a favor and first prioritize your list. Then, group the tasks into blocks and present your solution of tackling each block one-by-one until all the work is complete.
[actionbox color=”primary” title=”DO YOU NEED HELP WITH WORDPRESS?” description=”” btn_label=”Hire Nathan Today” btn_link=”https://nathanello.com/hire-me” btn_color=”white”]